
My Decoded Science article, "Solve the Monty Hall Problem using Logic and Mathematics", uses simple logic as well as the mathematics of probability theory to explain the best strategy for this game.
It also introduces the eponymous Monty Hall, a member of the Order of Canada, and explains why Marilyn vos Savant was criticized for her solution of the Monty Hall problem.
I will also take the opportunity to mention that my DeHaan Services blog also makes note of the Decoded Science article in "The Three-Door Monty Hall Problem".
Writing Tip to Frame the Image
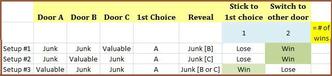
I had to update the "Monty Hall Spreadsheet" image by adding a thin brown border. When published against an all-white web page, the spreadsheet just bleeds off into the rest of the page.
In my article, an image that I found also has this problem. I think it was a screen capture that someone took and posted. The picture was exactly what I had hoped to find...but I did not realize the text was part of the image.
Since I don't like to alter other people's artwork, I left it alone. In my view, since that image ends the article, the "extra" text does not detract too badly.
Let me generalize: any image without a clearly-defined border risks bleeding into any background. As well, the background colour or image of a web site may change.
But if I were much more serious about the complete package presented in an article, I would ensure that every image has its own little border.
Today's writing tip is: as much as is in your power, put a border on every online image.

 RSS Feed
RSS Feed