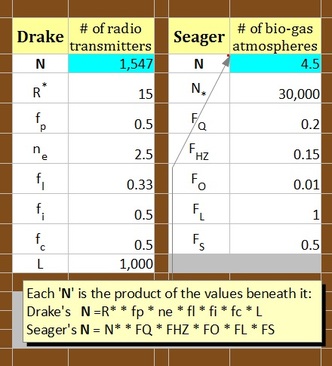
 "Drake Equation and Seager Equation" : Image by Mike DeHaan
"Drake Equation and Seager Equation" : Image by Mike DeHaan My recent Decoded Science article, "The Drake Equation Estimated the Scope of the SETI Project", explains how one equation led to the attempt to detect radio transmissions from alien civilizations.
Why write a "preview" article? I published this online prior to the one in Decoded Science simply to stake my copyright claim to the original artwork: the detail from a spreadsheet I created for this project.
Also read my "The Equation that Launched 3.4 Million Hosts" to learn about the Canadian connection to a different approach to finding alien life on exoplanets. SETI is not the only project based on a simple math equation!
One Writing Tip for Superscript and Subscript in Math Articles
Let's use that image from my Decoded Science article, and focus on the section at the bottom starting "Each 'N' is...".
The image shows two equations, but let's take just a tiny bit: "fp * ne".
The 'p' and 'e' should be subscripts, but let's make the 'e' a superscript instead.
In Weebly, click the "More" in the upper left menu (below "Basic" and "Multimedia"). You should see a "Custom HTML" widget. Drag it down like a paragraph or title widget.
Then type "f<sub>p</sub> * n<sup>e</sup> in HTML" into that "custom HTML" paragraph. See the next section for the result.
That custom HTML coding works in other online editors, too, so long as they give you an environment for coding HTML tags.

 RSS Feed
RSS Feed