The Completed Preview of Math Launching a Bus

Here is the preview of the two new images I created.

Further Publicity for my Decoded Science Article
One Writing Tip to be written
One Technical Writing Tip for Math Articles

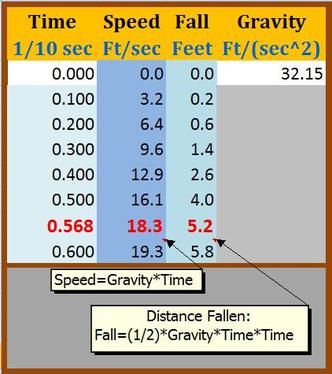
- Add the data (Time, Horizontal, Vertical, etc.) to the spreadsheet.
- Highlight the section of data that you want to graph. In this case, the numbers for Horizontal and Vertical.
- Click the "Insert" drop-down menu, select "Scatter, and select the "...with Smooth Lines and Markers" choice. This is shown in the above image.
- Once the basic chart is in place, it's ready to be dragged into position, stretched, or given titles.
Some of my previous writing tips have stated how easy and useful it can be to include an image from a spreadsheet. The scatter graph is a particularly nice visual aid. Since my "bus launch" article deals with gravity, I really wanted an image of a parabolic curve. I had to include a picture of the spreadsheet's data for the math, so Excel provided a quick and easy parabola for my article.

 RSS Feed
RSS Feed