
Now that "Cross Multiply to Solve Equations with Fractions" article is finished, so is this promotional page, which really had to be published to the Web first for copyright purposes.
I'm developing a series of "easy how-to do math" articles there.


You could accomplish the same goal by publishing photographs or other visual art on an appropriate image library site. I use Flickr, for example, but only images that are labelled as "Creative Commons free for commercial use with attribution, and that do not use Getty for licensing.
I've got nothing against the Getty process, but it's an extra step that I avoid just to keep things simple.
A Fraction of a Writing Tip
One of the Decoded Science editors suggested a change to my style of writing equations. I'd written a derivation using bullet points. This list format keeps the equations tidy, but they suffer from close vertical spacing.
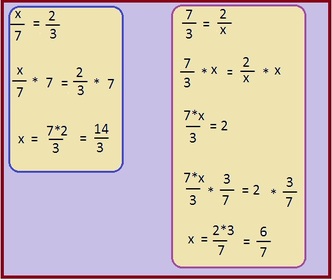
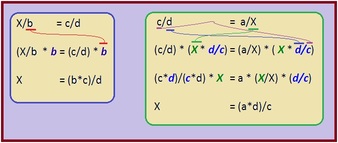
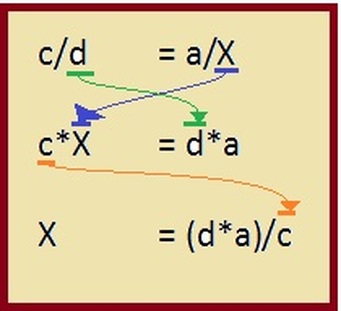
- c/d = a/X
- Cross-multiply both sides by (X*d/c).
- (c/d) * (X*d/c) = (a/X) * (X*d/c)
I had never noticed the indent function in the WordPress editor.
"Replacing a simple list by indented paragraphs when showing how to solve equations" is just one way that an editor can help improve your articles.

 RSS Feed
RSS Feed