As I began to write my Decoded Science article, "An Introduction to Conditional Probability in Mathematics", I wanted to achieve two online writing tasks.
First, I had to test the HTML for the "is an element of" symbol. Second, I wished to lay claim to my original "artwork" based on a spreadsheet I developed.
The Element Symbol in HTML
This is the "Custom HTML" widget as provided by Weebly.
My first guess is that the "Element" symbol might be an ampersand followed by "elem;". Here goes: ( &elem; ).
Success or fail? FAIL!
I then researched this in a reference site. It should be an ampersand followed by "isin;" ("is in"). Here is is: ( ∈ ). SUCCESS!
I based this test on a WordPress plug-in for symbols that calls the Euro coin symbol an ampersand followed by "euro;". Here goes: ( € ).
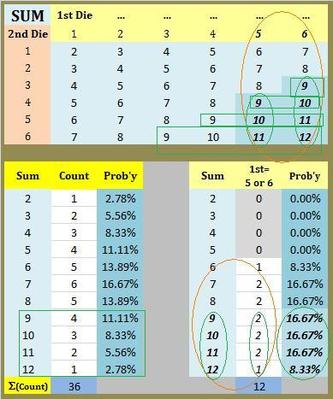
I Hereby Claim Original Artwork

As always, I also promote my article in DeHaan Services ("Introducing the Math of Conditional Probability") and in my Xanga blog ("Starting with Conditional Probability").
(Updated 2012-01-17) As I explain in "Preview of Non-Commutative Conditional Probability", I will also include a link to one article that I used for reference:
Weisstein, Eric W. "Conditional Probability". MathWorld--A Wolfram Web Resource.

 RSS Feed
RSS Feed