
(By the way: I have super-sized pictures of these images in my promotional article in DeHaan Services, "Why Add Custom HTML Code to a Free Website").
The insufferably unhelpful answer is "Yes, thanks". But let's make this a useful article instead.
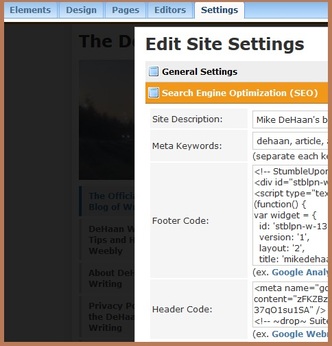
The above image is from my "90 Second Timer" page on this Weebly blog, in edit mode. Yes, this is a free web site; yes, Weebly does support custom code.
I've circled some custom HTML and a control. But that's not the whole story of how to add custom HTML to a Weebly page.
By the way: this post does not explain all about "how to code HTML"; it covers how to add HTML to a free website hosted by Weebly.
When I decided to create my own free website, I too wondered how much I could customize Weebly. It's a pleasure to share what I've learned so far about Weebly for free website creation and hosting.
How to Add Custom HTML to a Weebly Blog Post
Notice that the default is the "Basic" + "Elements" list, with the "Paragraph", "Block Quote", etc.
You add the "Custom HTML" form by using the upper menu: click "More", then "Misc", and voila! The "Custom HTML" is the first form on this row, along with others. Just drag and drop this form onto the page or blog post.
What is "Custom HTML" Anyway?
When you add an image, or create a link, in the usual "Paragraph with Picture" form, Weebly adds specific HTML code that remains hidden from your view.
Special text effects such as bold, italic or colours are also pre-packaged HTML codes that Weebly provides.
However, HTML can do much more than this.
The Weebly platform allows you to add whatever HTML you want, but only through the "Custom HTML" form.
If you try it in the usual "Paragraph" form, for example, the automatic Weebly editor will strip out the HTML code.
Finishing the Custom HTML Story for Weebly's Free Web Site

For my "90 Second Timer" page, I had to add code in the Header section.
Depending on what you're adding, you may need to add custom HTML code to Footer section instead.
Purists may argue that we're talking about Javascript code rather than HTML, but I'm trying to address what a fellow Weebly author might be trying to do. "Blast it Jim, I'm a blogger, not a professor". (With apologies to Dr. "Bones" McCoy).
That code is available to every page or post on your Weebly free website.
Why Add Custom HTML Code to Your Weebly Blog?
However, some other add-on processes might need custom code that Weebly does not support yet.
You might want to create special effects, like my timer.
If this helped you learn how to code HTML into your free website on Weebly, or if you have further questions: please leave a comment and let me know. Thanks for reading about how to add custom HTML code to your free website under Weebly.

 RSS Feed
RSS Feed