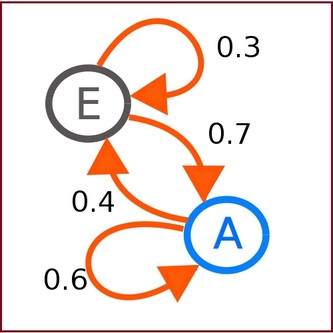
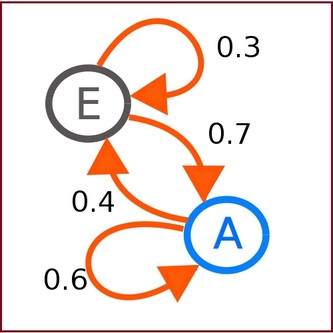
 "2 State Markov Chain" : image by Joxemai4 My latest Decoded Science article, " Cancer Research Applies a Markov Chain Monte Carlo Approach", introduces three topics. - A Markov Chain model sets up the possible transitions from one situation to another, and assigns different probabilities to each. For example, a smoker might step outside of his job in an office building a few times a day, but only head for the bus stop once.
- A Monte Carlo simulation emulates a somewhat random process. It's a bit like the Snakes and Ladders game, but without really tossing the dice.
- The cancer research examined whether a tumour would only send "seeds" to other, healthy sites in the body, or whether it might "re-seed" into the primary site.
Of course I also publicized this article in my DeHaan Services blog, where " A Monte Carlo Simulation where Math Meets Cancer Research" adds some tips for Canadians wanting more math help or a Canadian university with programs that may lead to a career in medical research.
One Markov Chain Writing Tip
You may have selected a topic because of your personal interest. Perhaps you followed market research or a hot tip from an editor or fellow author.
Whether you're as successful as your dreams, or seem to be flailing aimlessly, you sometimes may need to simply try a new approach. Pick a new keyword; change the narrator's point of view; lead with questions or drop them altogether.
Then check whether the new approach succeeds, by the measurements that matter to you. Did you get more readers, more comments or more advertising revenue? Did it take longer to research, or were you more efficient with your time?
This writing tip says that sometimes the best way to improve your work is to step away from your usual "state" and try something different.
Let's admit the Markov Chain may indeed lead back to the original state; sometimes by a roundabout route. But at least your readers will find something new, and hopefully interesting, as they follow that chain with you.
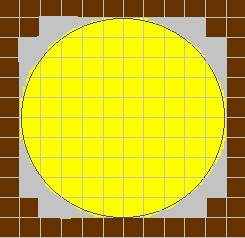
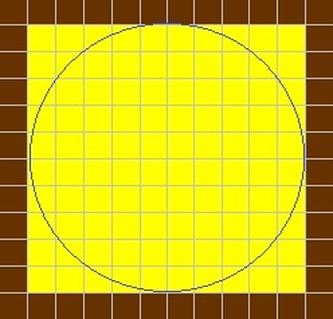
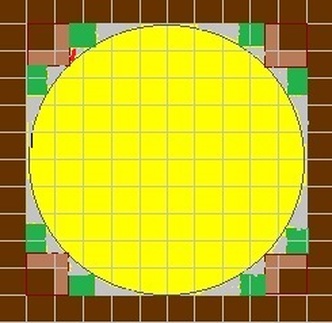
 "First Circle in a Square" : image by Mike DeHaan
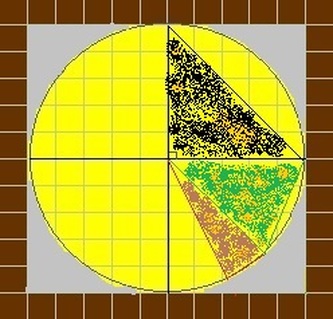
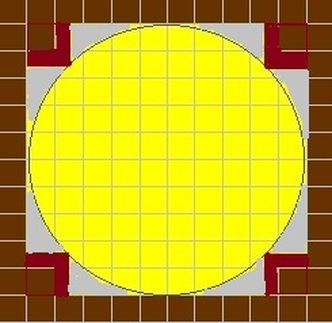
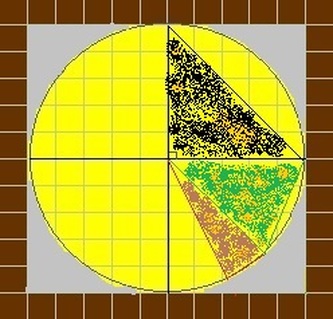
 "Isosceles Triangles in a Circle" : image by Mike DeHaan Observant readers have noticed the grey areas in this image. I should have done that in the first picture, before making a copy and adding other details.
Perhaps this preview article might be considered a photoessay.
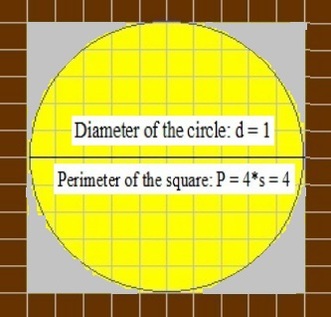
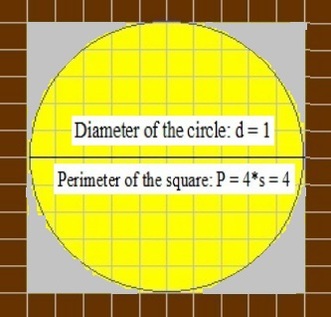
 "Diameter of a Circle in the Perimeter of a Square" : image by Mike DeHaan However, there might not be enough text to count as an essay.
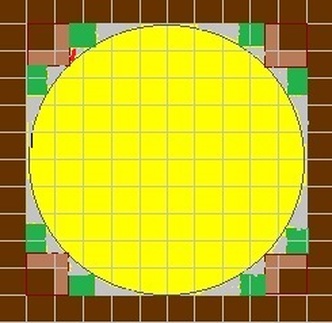
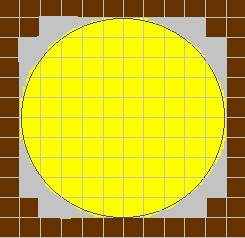
 "Begin Collapsing the Square toward the Circle" : image by Mike DeHaan Here we begin to collapse the square towards the circle.
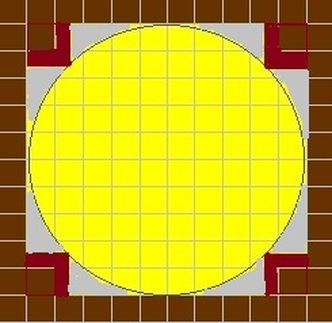
 "The Square Collapses Further toward the Circle" : image by Mike DeHaan "Oh, the humanity!", as the square continues collapsing toward the circle.
 "The Square Collapses Again" : image by Mike DeHaan This is the final image in that series. In DeHaan Services, " One Math Problem for Pi when a Square Becomes a Circle" adds a link to a list of Canadian universities offering mathematics degrees, as well as notes for teachers and students and teachers to shop online for bargain textbooks, teaching supplements or reference materials. One example is Pearson Prentice Hall, justly famous for the "PH school math textbook" line, for various grades.
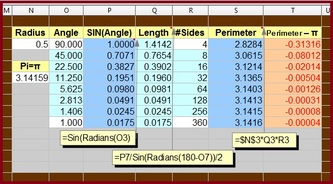
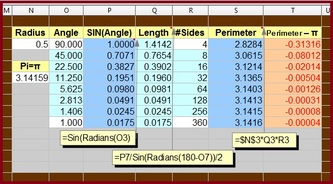
 "Calculate PI from a Perimeter using the Sine Function" : image by Mike DeHaan Actually I'm more comfortable making images of spreadsheets than of geometric patterns.
One Square Writing Tip about Planning a Series of Images
My square writing tip for today deals with constructing a sequence of images.
Let's start with my mistake. As I made the third or fourth image of the circle inside the square, I realized that the area between the circle and the square should have been grey.
I had filled the whole square with yellow. But that area really needed to be different.
Surprisingly, the Microsoft Paint program couldn't fill the area with the new colour. I had to add the grey colour with rectangles and thick lines...to each image.
I'm not sure whether this was a longer task than going back to the first image and re-building the others from it. However, it was painful and tedious.
My writing tip is to plan your series of images. Review the first image "critically", and also the second.
Carpenters say "measure twice and cut once". I'm not sure what artists say, but my advice is to plan and review before building a series of images.
That may be a square writing tip, but it could save you from working in circles.
 "Bluefish Paté and Matzah" image by Earthman (Adam Hertz) One of the pleasures of writing about annual Toronto events is that I'd never have expected to have a title like " Learn How to Make Matzo in Toronto before the 2013 Passover" in DeHaan Services (or elsewhere). However, it's an annual tradition in one of the downtown parks to invite anyone to take part before the Passover season begins.
One Tasteful Writing Tip
In the old days of print media, the most important advice was to write an attention-grabbing title. The title was the first, and often only, thing a potential reader would know about the article before reading it.
A bland title relegated the article to oblivion.
Writing for online publication requires using key phrases that people are seeking, and using those phrases throughout the article.
While writing this article specifically about an annual spring Toronto event, I realized that people interested in "making matzo bread" might also be interested in "matzo bread recipes".
A little research convinced me to stay away from the kosher regulations of Judaism. I'm just not qualified to deal with the fine points...or even the broad strokes.
So I linked to a couple of recipe books and included the disclaimer that none of what I wrote is certified as kosher. The event to bake matzo bread in a park in Toronto, which is the main focus of the article, is explicitly not a religious event and does not try to meet the dietary rules. So that's squared away.
My writing tip is to "know your limit and write within it" (to paraphrase the Ontario Lottery and Gaming tag phrase).
Write within your areas of expertise; quote and cite authorities; and stretch to your abilities. But don't write beyond your knowledge.
I saw an example at a Running Room clinic recently. Our guest speaker spoke about stretching to warm up and cool down. When one participant asked about a specific problem, the answer was "Try this; if it does not help in a week, see your doctor". There were actually several possible solutions, but it would take an ongoing relationship to explore them. If the guest speaker had started down that road, she may have been responsible for ongoing care and treatment. That was far beyond what she could do in that context.
As a writer, you may be viewed as an authority. Goodness knows it helps to sound authoritative.
Just don't fake your knowledge beyond what you truly have. I knew about the event to bake matzo bread in the park. Knowing that I knew that I knew far too little about Kosher regulations to suggest a recipe for matzo balls in chicken soup, I simply linked to some recipe
 "A Bicycle in Winter Snow in Arlington, Virginia" image by *Sally M* (Sally Mahoney) DeHaan Services promoted the upcoming 2013 Earth Hour with special attention to the one official Earth Hour event in Toronto. " How to Celebrate Earth Hour 2013 in Toronto or Anywhere" also answers "What is Earth Hour? When is Earth Hour? What are Earth Hour activities for kids? What's the difference between Earth Hour and Earth Day"? (Hint: there's more than a 23 hour difference).
A Triple Writing Tip in Less Than an Hour
The usual way to commemorate Earth Hour is to light a candle, although this is not recommended by the Toronto Fire Department. (My article links to their advice and suggestions via 680 News; but you can guess their main reason for suggesting flashlights).
When writing this article, my usually trustworthy site for Creative Commons-licensed images did not respond. Rather than wait, I raided my archives of previously stored photographs.
That's why we have a snowed-in bicycle for Earth Hour in March. As I write, I can see snow still in the yard; but the streets of Toronto are clear and dry. Really! So my article mentions biking as eco-friendly activity for Earth Hour, and discounts the snow-on-the-bicycle image.
Today's writing tip has three sides.
First, it's best to find the absolutely perfect image to illustrate your article. Do what I say, not what I did in writing this Earth Hour article.
Second, if you need to meet a deadline, there's nothing like having a supply of images ready for the task. You never know when your connection to the Web will drop, or when a reliable site will go down or be overtaxed by other visitors.
Finally, if you cannot find the right image, admit it in the article and say that you're making a point by using it. In this case, I put the emphasis on getting outdoors for Earth Hour, and pointed to the weather forecast for Saturday in Toronto. "No snow" for 2013 Earth Hour became the message, thanks to being stuck in the snow with a not-quite-perfect picture.
 "Jefferson Salamander" image by Matt Tillett The Jefferson Salamander is extremely rare in central Ontario, Canada. I was pleased to report that the " Jefferson Salamander has Right of Way in Burlington Ontario", in a recent DeHaan Services article. It turns out that Burlington makes an annual practice of giving right of way to the Jefferson Salamander population. Why? Read my article!
One Amphibious Writing Tip
The word "amphibian" has a meaning derived from "two lives".
Annual events, such as giving salamanders the right of way over a road, can give older articles a second life.
My DeHaan Services article refers back to my previous essay in Environmental Graffiti, which covered that year's road closure. It gave more background on this endangered species of salamander.
I might not have noticed this year's road closure except that I'd written about it last year.
The amphibious writing tip is to get a second life from your previous articles.
Did you write about an annual event, such as a holiday or seasonal change? Does the topic recur, coming back like seasonal influenza? Do you cover eternal truths such as life, death or taxes?
Then you have a wealth of topics to cover in your writing, as well as background articles that you can cite.
Give your muse a second life, just as these Jefferson Salamanders get a second chance at survival thanks to an annual road closure.
 "Rest, Ice and Elevate an Ankle" image by pjohnkeane (John Keane) There's more to treating muscle pain than rubbing with an ice cube or microwave heat pad. For one thing, you need to know which pain treatment is right for the situation you're facing. My " Hot and Cold Therapy for Pain Treatment after Exercise" introduces what you need to know to treat muscle pain with either a hot or cold therapy. I also promote that article in " Muscle Pain Treatment with Heat or Cold", which also links to the Canadian Red Cross page for finding a First Aid course near you.
One Therapeutic Writing Tip
I've been experimenting with finding key phrases from different authorities, to determine what is effective in bringing readers to my articles. The jury is still out.
The writing tip is that key phrases are just a guide to help you make your article interesting and valuable to your readers.
I started off with an idea about treating sore muscles. That happens to be a popular search item; there must be a lot of people with this problem.
The keyword research might have helped me find an audience; it's far too early to tell. But the Internet did not tell me what topic people seek the most; it does tell me what specific phrases they use when searching.
I still had to think of my topic.
It's a bit like using a thesaurus to find the most popular synonym for the concept that you've already selected.
Pursue your vision, but keep your eyes open for the road signs.
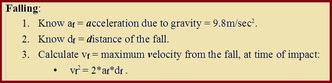
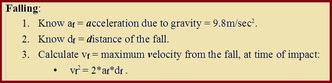
 "Calculate Velocity while Falling" : image by Mike DeHaan Once again we preview some images that I made for Decoded Science.
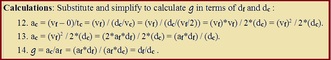
 "Calculate Impact G Forces while Crashing" : image by Mike DeHaan
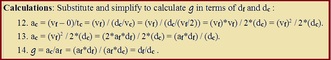
 "Simplified Calculation of G Forces from Falling" : image by Mike DeHaan As always, my reason for pre-publishing these original images in my Blog of Writing is to stake my claim to copyright and authorship. DeHaan Services also publicizes this article in " Bubble Wrap and Mythbuster Math versus G Forces", which adds a bit of Canadian content for finding bubble wrap in Canada. I also learned about using an "HTML entry edit" in WordPress for superscripts, such as x<sup>2</sup> = x^2 = "x squared"; and subscripts like a<sub>j</sub> = a[j] for the "j-th version of 'a' in a list". That didn't look good. Let's try it the right way in the next section.
Custom HTML Supports Superscripts and Subscripts
In Weebly, you have to use a "Custom HTML" form from the "More/Miscellaneous" menu. Superscript: x2 = x^2 = "x squared". Subscript: aj = a[j] for the "j-th version of 'a' in a list". Of course, you lose the ability to bring bold, italic or coloured text from the menu bar once you use a "custom HTML" form in Weebly. One Writing Tip with Impact
Although my DS article uses the word "impact" in a hurtful manner, the impact of this writing tip should be beneficial. I'd had some success with the Mythbusters episode, "It Would Take a Titanic Raft of Flotsam to Float Two Actors". I'd also been very curious about the gravity of falling in bubble wrap. Surely there was a simpler way to calculate the g forces of impact than to work through the time to fall and distance to crush the padding?My research and equation simplification paid off in this article. The mathematics is fairly easy, and the final equation almost trivial. The Mythbusters instinct was correct, by the way: they needed something better than mere layers of bubble wrap to reduce the g forces of falling.My writing tip is to pursue your interests in choosing topics. It did take me a bit of work and research to be sure I had the right equations at the start, and that the simplifications were correct. Still, I'm very satisfied that there are simple ways to calculate the best case for reducing g forces on impact. As a writer, my hope is that others find it useful, too. Regardless, I'm satisfied that I answered my own question and could share it with others.
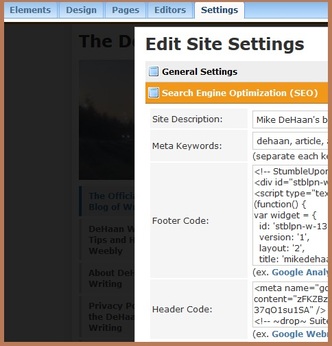
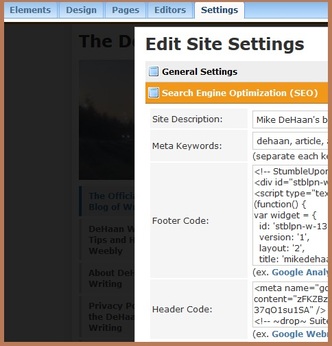
 "Weebly Page HTML Code" image by Mike DeHaan Thanks to a reader who asked "Have you found a way to place custom HTML text onto a Weebly blog page but not in a blog post and not in the sidebar?" (By the way: I have super-sized pictures of these images in my promotional article in DeHaan Services, " Why Add Custom HTML Code to a Free Website"). The insufferably unhelpful answer is "Yes, thanks". But let's make this a useful article instead.The above image is from my "90 Second Timer" page on this Weebly blog, in edit mode. Yes, this is a free web site; yes, Weebly does support custom code. I've circled some custom HTML and a control. But that's not the whole story of how to add custom HTML to a Weebly page.By the way: this post does not explain all about "how to code HTML"; it covers how to add HTML to a free website hosted by Weebly.When I decided to create my own free website, I too wondered how much I could customize Weebly. It's a pleasure to share what I've learned so far about Weebly for free website creation and hosting.
How to Add Custom HTML to a Weebly Blog Post
Before we tackle the rest, astute Weebly bloggers will notice that the "Custom HTML" form is not available by default when editing a blog post.
Notice that the default is the "Basic" + "Elements" list, with the "Paragraph", "Block Quote", etc.
You add the "Custom HTML" form by using the upper menu: click "More", then "Misc", and voila! The "Custom HTML" is the first form on this row, along with others. Just drag and drop this form onto the page or blog post.
What is "Custom HTML" Anyway?
Nearly everything on the Web is written in HTML, "HyperText Markup Language".
When you add an image, or create a link, in the usual "Paragraph with Picture" form, Weebly adds specific HTML code that remains hidden from your view.
Special text effects such as bold, italic or colours are also pre-packaged HTML codes that Weebly provides.
However, HTML can do much more than this.
The Weebly platform allows you to add whatever HTML you want, but only through the "Custom HTML" form.
If you try it in the usual "Paragraph" form, for example, the automatic Weebly editor will strip out the HTML code.
Finishing the Custom HTML Story for Weebly's Free Web Site
 "Weebly SEO Settings" image by Mike DeHaan Some types of "custom HTML" are actually Javascript code snippets or other executables that must be placed earlier on the page.
For my "90 Second Timer" page, I had to add code in the Header section.
Depending on what you're adding, you may need to add custom HTML code to Footer section instead.
Purists may argue that we're talking about Javascript code rather than HTML, but I'm trying to address what a fellow Weebly author might be trying to do. "Blast it Jim, I'm a blogger, not a professor". (With apologies to Dr. "Bones" McCoy).
That code is available to every page or post on your Weebly free website.
Why Add Custom HTML Code to Your Weebly Blog?
You'll notice that you can add some widgets or forms that Weebly makes available. For example, there's a Google AdSense widget for monetization.
However, some other add-on processes might need custom code that Weebly does not support yet.
You might want to create special effects, like my timer.
If this helped you learn how to code HTML into your free website on Weebly, or if you have further questions: please leave a comment and let me know. Thanks for reading about how to add custom HTML code to your free website under Weebly.
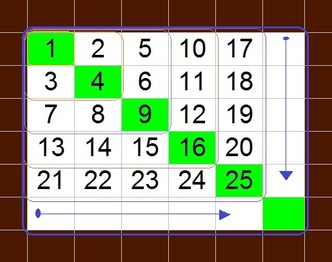
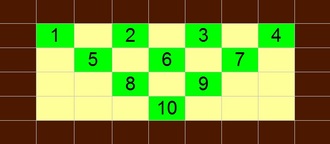
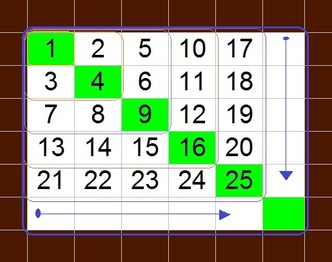
 "Grid to Generate Square Numbers" : image by Mike DeHaan My latest Decoded Science article, "How to Make a Natural Number Series of Square Numbers", deals with square numbers. It's a response to a reader's question about avoiding having to multiply a number by itself, in order to generate the next perfect square in the number series. I created these images to illustrate one process explained in my article. Why preview my own "artwork" here? It helps to establish copyright: I've first published this item here, in my own blog.
Two Triangular Number Images...
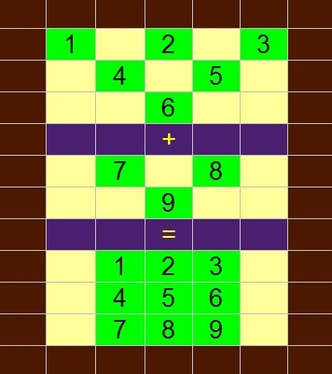
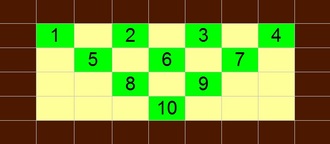
 "The Triangular Number 10 in 4 Rows" : image by Mike DeHaan My editor asked me to replace some blurry photographs in the article. These images convey the same message.
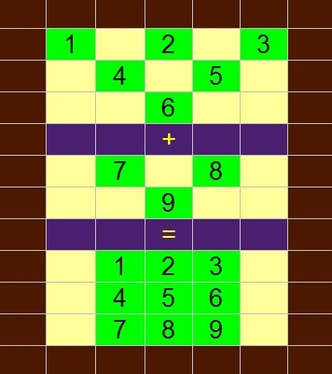
 "Add Two Triangular Numbers to make a Square Number" : image by Mike DeHaan I seem to put more explanation into the captions as I continue writing articles.
More Publicity for my "Square Numbers" My " How to Make a Square Number Series with Simpler Math" article in DeHaan Services publicizes this article, but adds some advice for people needing more help to study math, and even a public service announcement if you're looking for a math degree from a Canadian university. One Square Writing Tip
Once the Decoded Science article is published, I'll come back to add the square writing tip. As I noted above, my editor rightfully wanted better quality images for the article. I'd tried to take photos with a mid-quality digital camera, but hadn't figured out how to keep the focus sharp while zooming in on the small object. My response was to create these images using a standard spreadsheet program.In retrospect, perhaps I could have taken the photograph from farther away, and then cropped the resulting image. On the other hand, these pictures illustrate the process better than the photos could. Also, with extra brainstorming, I thought of different images to illustrate the article. I had no luck finding the first picture in Flickr; but the second kind just jumped out at me. By the way, I always check the boxes for "licensed for commercial re-use under Creative Commons" and then look in the right margin for any special "Licensing Information". You should, too. This square writing tip delivers several rectangular ideas. Just put them together to make a square. - Be sure to include images in your online articles.
- Ensure those images are high quality, especially if you take photographs.
- If you use online images (from Flickr or elsewhere), be sure to comply with their licensing requirements.
- You can make very informative images using spreadsheet or word processing software and a judicious touch-up with an image processor.
Thanks for reading about my "how to make a square number series".
 "Pig Wearing Mask against Swine Flu" : image by Artnow314 My latest Decoded Science article, " Math may Distinguish Flukes from Flu Epidemic Outbreaks", introduces a recent research paper demonstrating that public health and clinical research organizations can reliably predict some situations where a flu outbreak will remain mainly confined to animal-to-human transmissions. At least until the virus mutates.As always, you can read more in DeHaan Services, where " Is it a Flu Epidemic or Simply a Fluke?" includes a Canadian public service announcement linking to Health Canada's FAQ for influenza.
One Healthful Writing Tip versus Flu Epidemics
My healthful writing tip is to put yourself into the shoes of your readers, especially when writing about technical subjects such as a statistical approach to flu epidemics.
This particular subject spanned from public health and clinical research organizations to math and statistics. Few people will know both subjects.
My editor and I worked hard to ensure that my article would be useful and informative to any audience, from a person concerned about their own family's health through both the health-care oriented and those who are mathematically inclined. How much to explain? Do we list definitions or slide them into the narrative?
When you write, ask whether all your readers will understand the jargon? If not, how will you introduce it?
Working out the answer to that riddle is one part of keeping your writing healthy, even when the subject concerns flu epidemics.
|






















 RSS Feed
RSS Feed