I publish any images that I produce on a site that I control, before sending them to a magazine site where they are included in an article.


Publicity for my Intro to Math Symbols Article
One Writing Tip for This Article
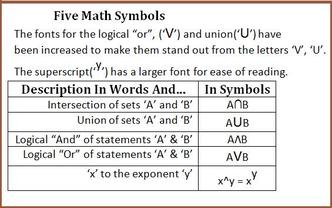
First off, consider using another tool to get started. For the first image, I immediately planned to use Microsoft Word (in the Office suite) to create the math symbols. Once I had the layout, I zoomed in on the document and made a "screen print" using the PrtScn key on the keyboard. Paste into Paint, crop the image, and the job is 90% finished.
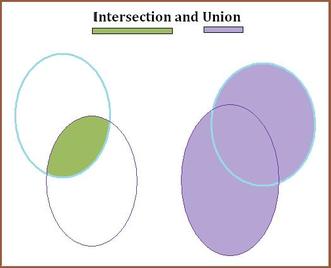
Secondly, I used Word again for the next image. All I needed were the words in the title, but I cropped the image to ensure I had lots of white space for Paint's ovals.
Third, I added borders to the images. Many of the web sites I use, or to which I submit articles, have a nearly white background. Images like these just fade into the background, so I add my own border.
I've sometimes touched up other people's images with borders, but only if their Creative Commons license permits modification (or does not forbid it).
To conclude, it's perfectly feasible to make your own images to illustrate your articles, especially those dealing with math symbols that can be generated in Word.

 RSS Feed
RSS Feed